Repensando filtros e prioridades
⚠️ Problema:
Um time recém-formado estava encarregado de um novo produto: um marketplace para a venda de peças para projetos de energia solar. A loja havia sido lançada recentemente, mas enfrentávamos muitas reclamações no atendimento ao cliente (CX), criando um acúmulo de tickets devido a problemas básicos de usabilidade fora os baixos índices de satisfação com o cliente medido via Hotjar. Somado a isso, já existiam uma grande quantidade de demandas no backlog, incluindo alguns quick-wins.
💡Solução:
Buscando os pontos de contato mais próximos do cliente, cheguei até o CX e entrando em contato com os gerentes de contas, foi possível fazer um mapeamento dos principais pontos de dores dos usuários e junto a um benchmark e testes de usabilidade, foi possível validar uma melhoria que fosse assertiva em meio a diversas outras no backlog. Isso resultou em um melhor score de experiência de navegação via Hotjar e redução diária nos chamados de CX relacionados a usabilidade.
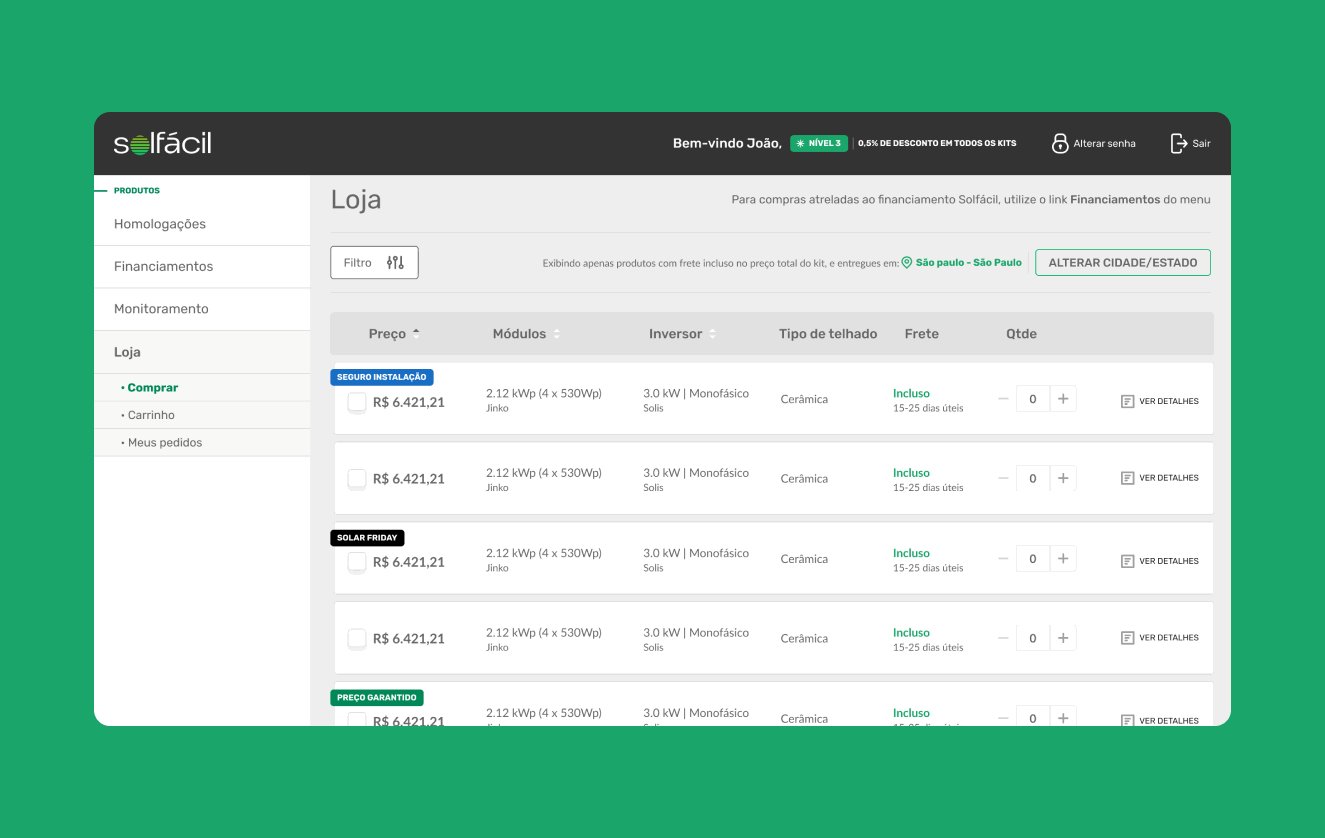
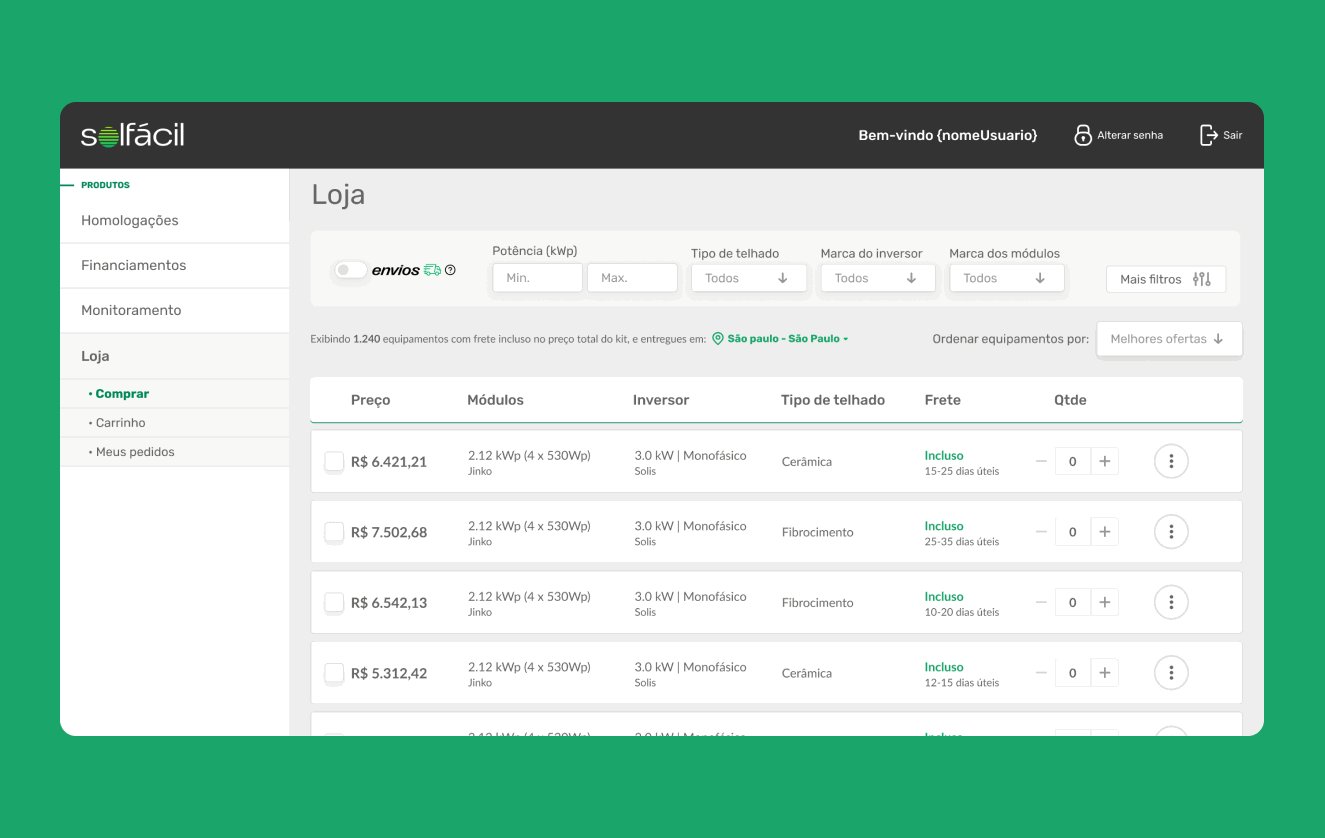
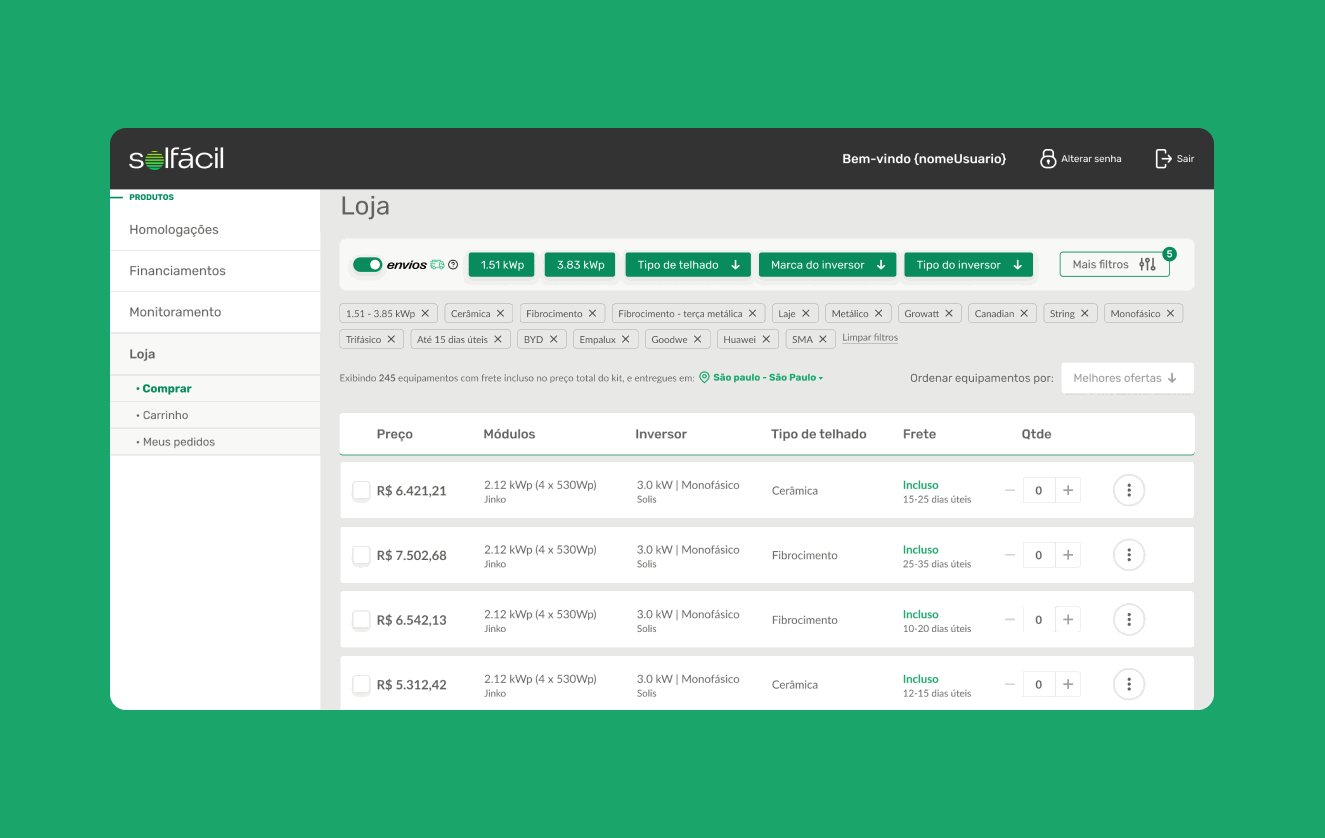
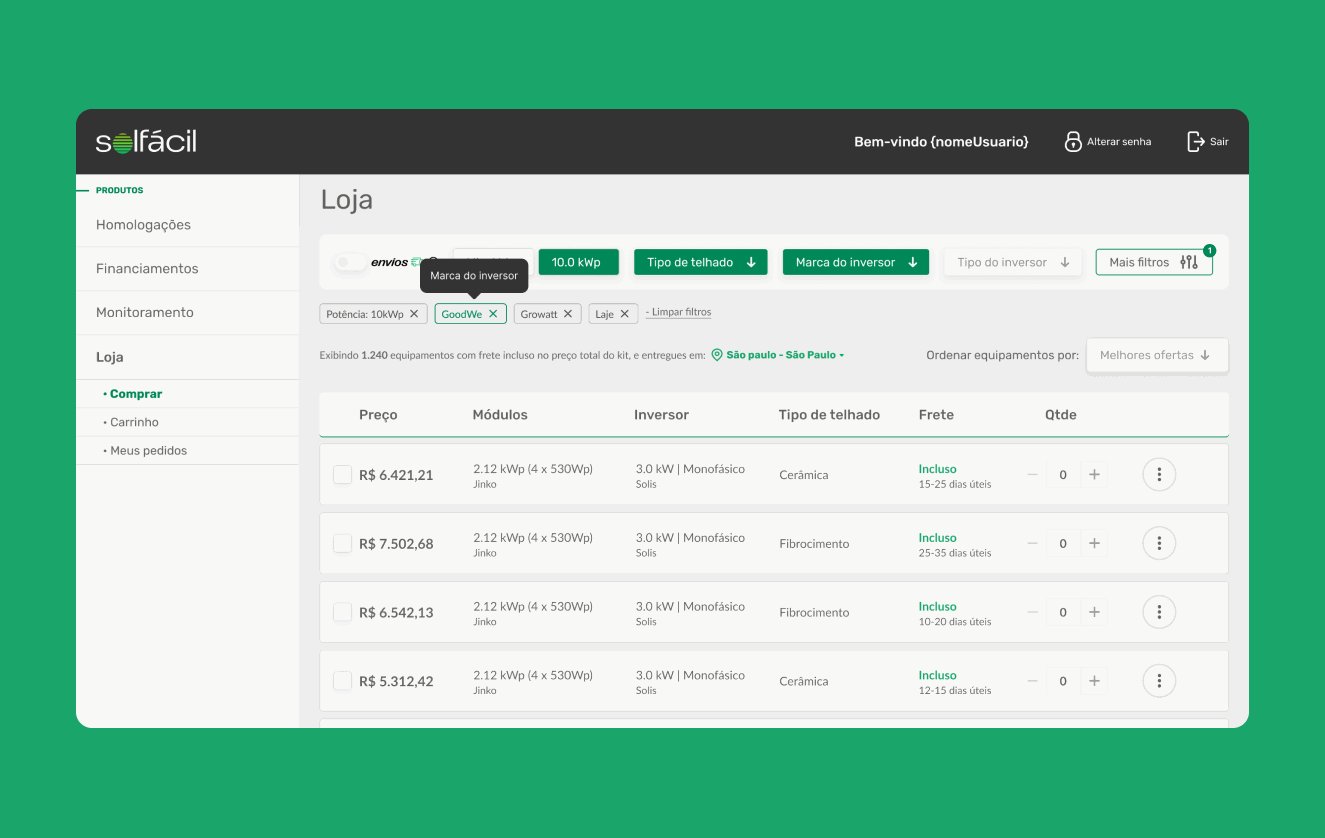
Essa foi a primeira visualização que tive da Loja Solfácil.
Contexto
Ao assumir a posição de único designer de uma squad recém criada no time de Marketplace, vi que tínhamos no backlog muitas melhorias que realmente poderiam facilitar a rotina de compra do usuário, porém olhando os meses anteriores, notei que várias já haviam sido implementadas mas ainda assim estávamos tendo problemas na loja.
Haviam diversas tarefas que citavam e anexavam relatórios do CX e conversando também com alguns stakeholders, todos concordavam que a interface da loja Solfácil era complicada de se utilizar, ficou claro para todos que era necessário melhorar a loja, mas não se sabia por onde.
Feedbacks negativos faziam parte do dia a dia.
Entendendo o problema
Por se tratar de um tipo de ecommerce que vende produtos muito específicos (peças sistemas solares de energia), meu primeiro desafio foi entender como esses usuários compravam seus kit solares online, como eles acessavam a plataforma e suas principais dores.
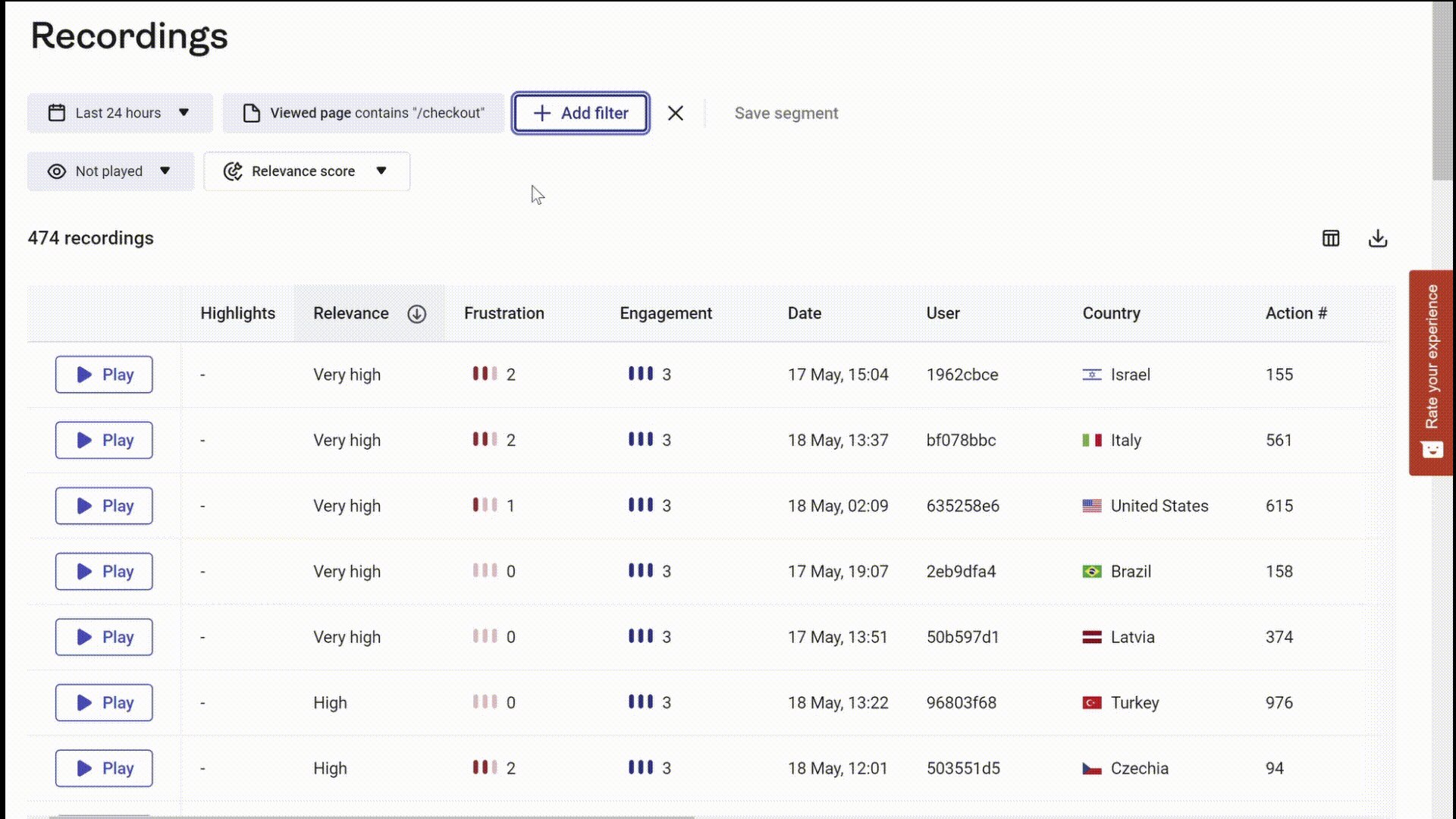
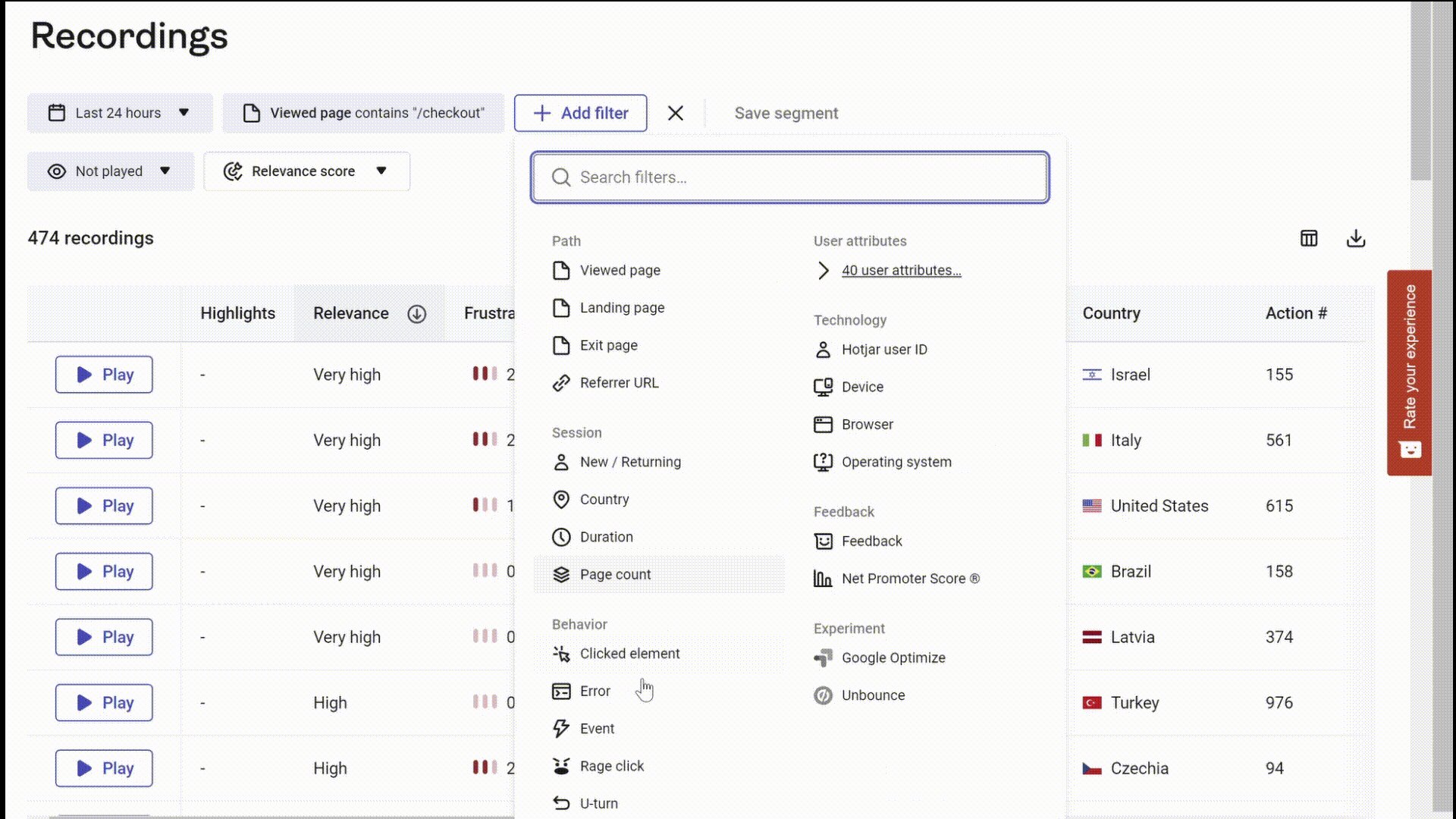
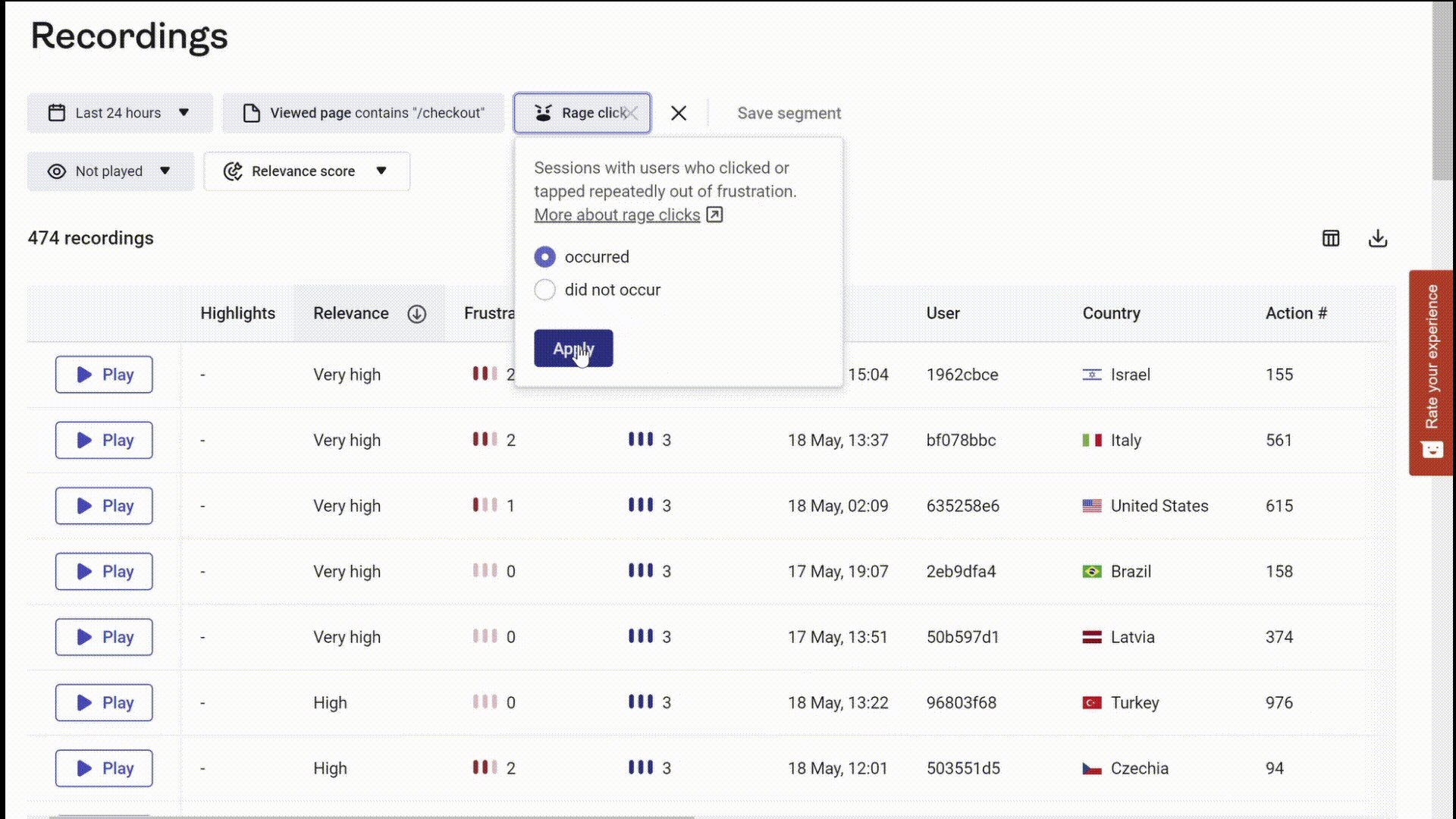
Para isso, fiz uma pesquisa rápida via Hotjar para analisar gravações de usuários durante suas compras de kits solares e peças de kit.
Também busquei conversar com o departamento de CX para entender qual era a frequência dos chamados e quais eram as dores diárias, nesse meio tempo aproveitei que estava junto a eles e aproveitei para conversar com alguns gerentes de contas, que conseguiram “recrutar” alguns usuários que faziam muitas compras na loja Solfácil para que eu pudesse entrevista-los.
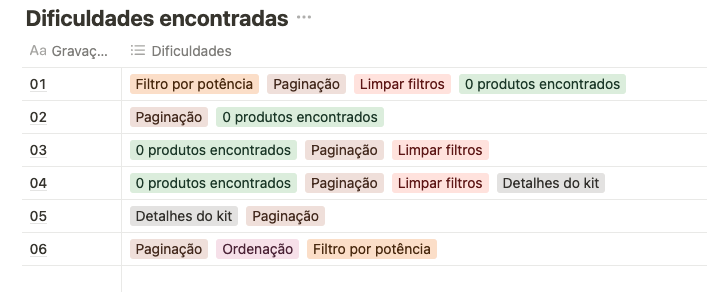
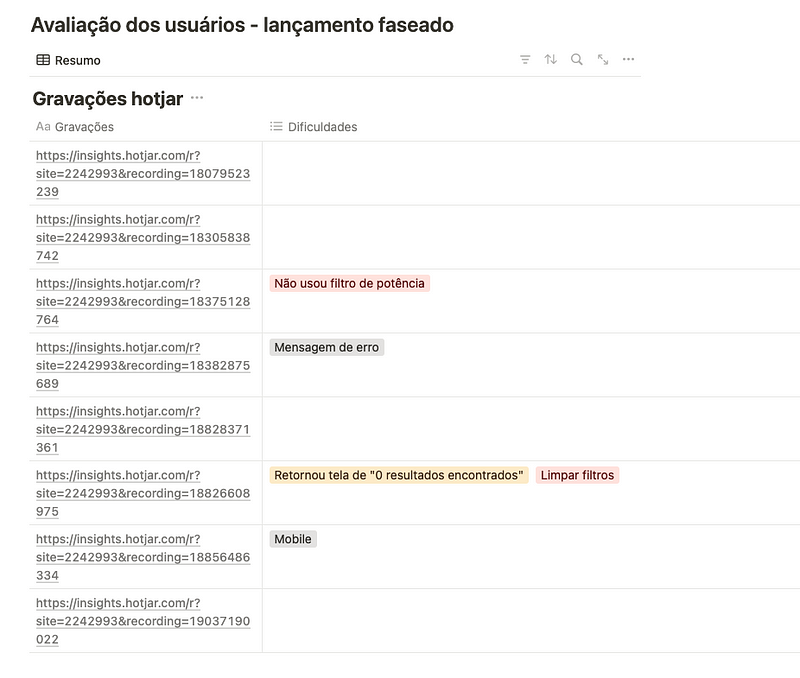
Padrões de uso e erro encontrados via gravações do hotjar
Compartilhei esses dados, juntamente com o número de cliques necessários para encontrar um kit solar, com stakeholders, POs e PMs.
Com base nessas informações, estava pronto para sugerir novas melhorias, mas decidi esperar um pouco, pois suspeitava que havia mais a ser descoberto. Solicitei um prazo adicional, pois, além disso, eu também estava atendendo outros times do Marketplace e demandas do backlog.
Ao analisar as gravações, notei que o erro “0 produtos encontrados” era recorrente. Após discutir com o time de tecnologia, descobri que faltava uma “trava” na interface para evitar combinações de filtros que resultassem em “0 produtos encontrados”.
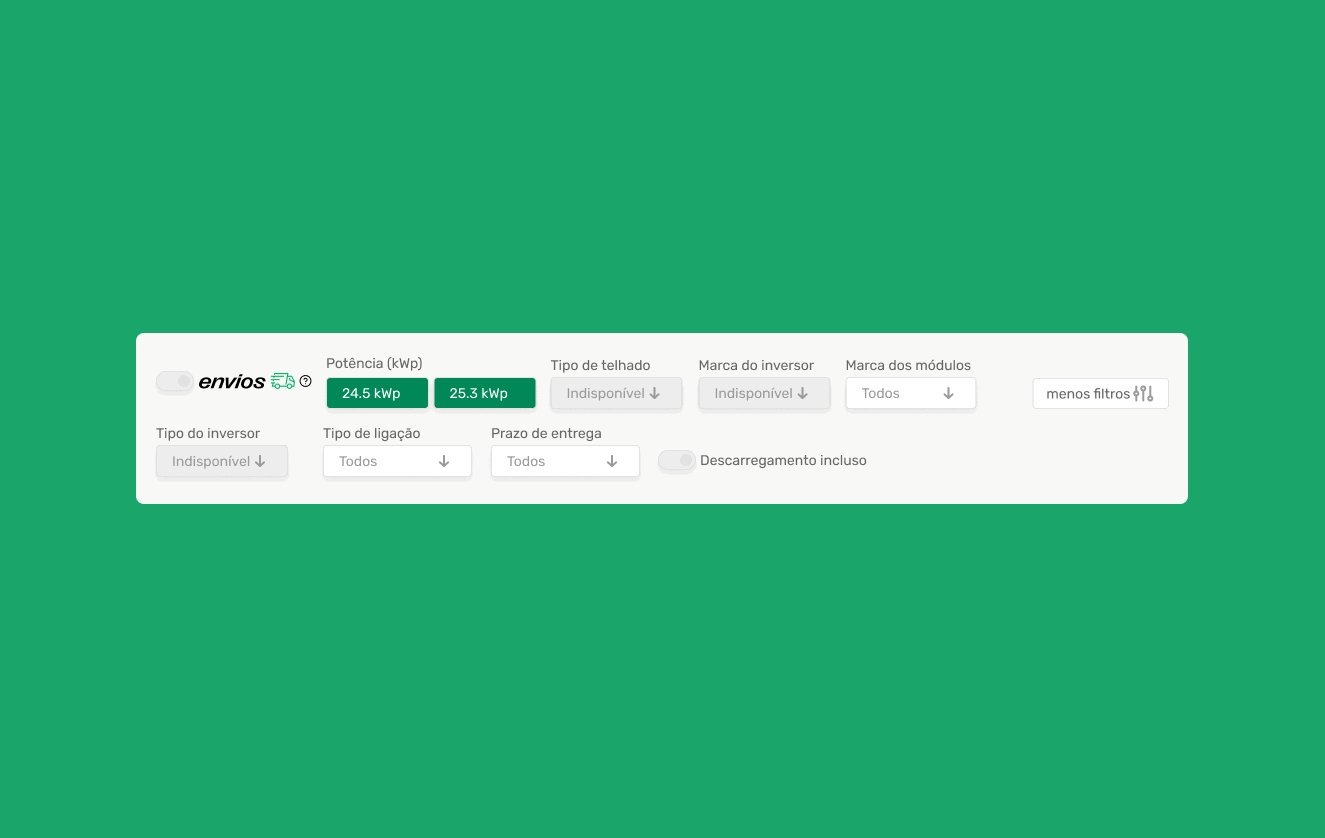
Pensando em uma solução
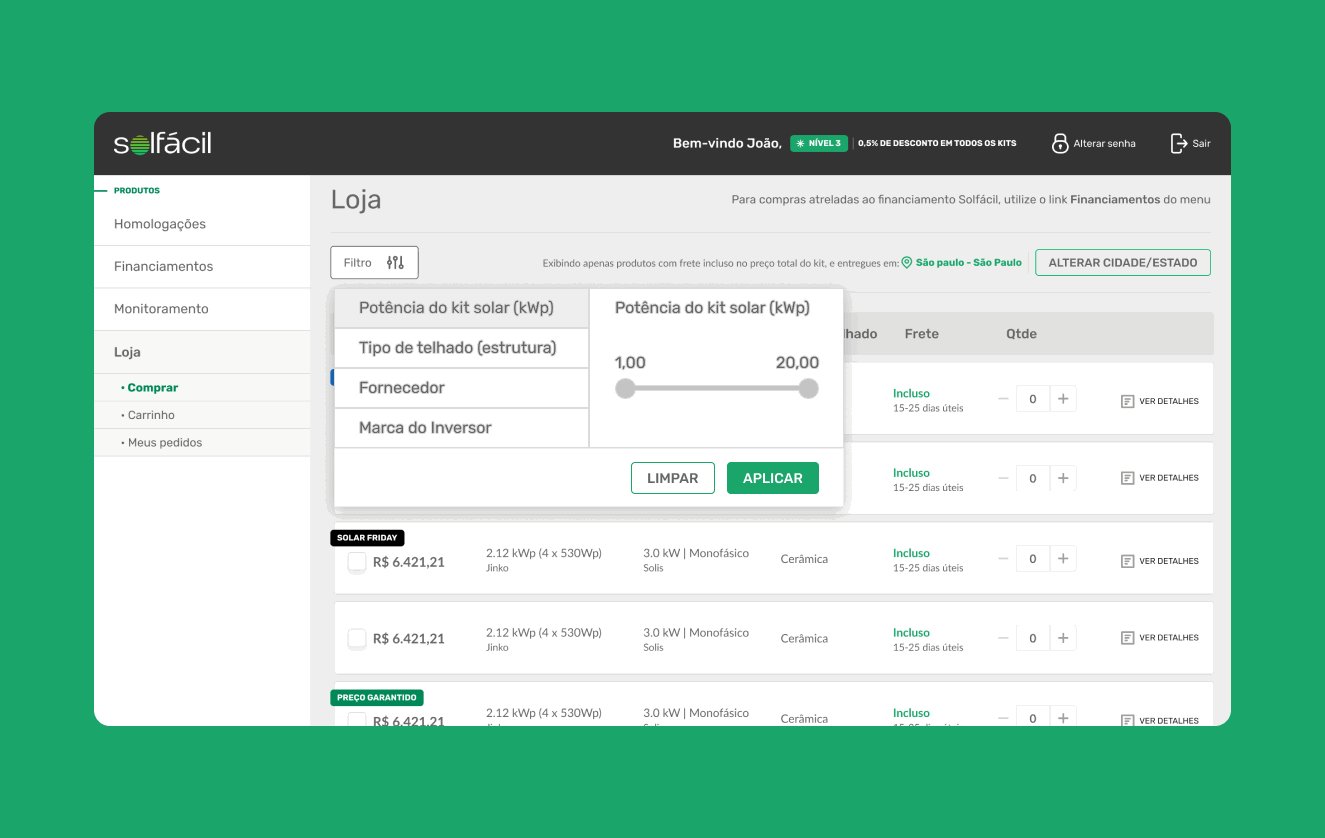
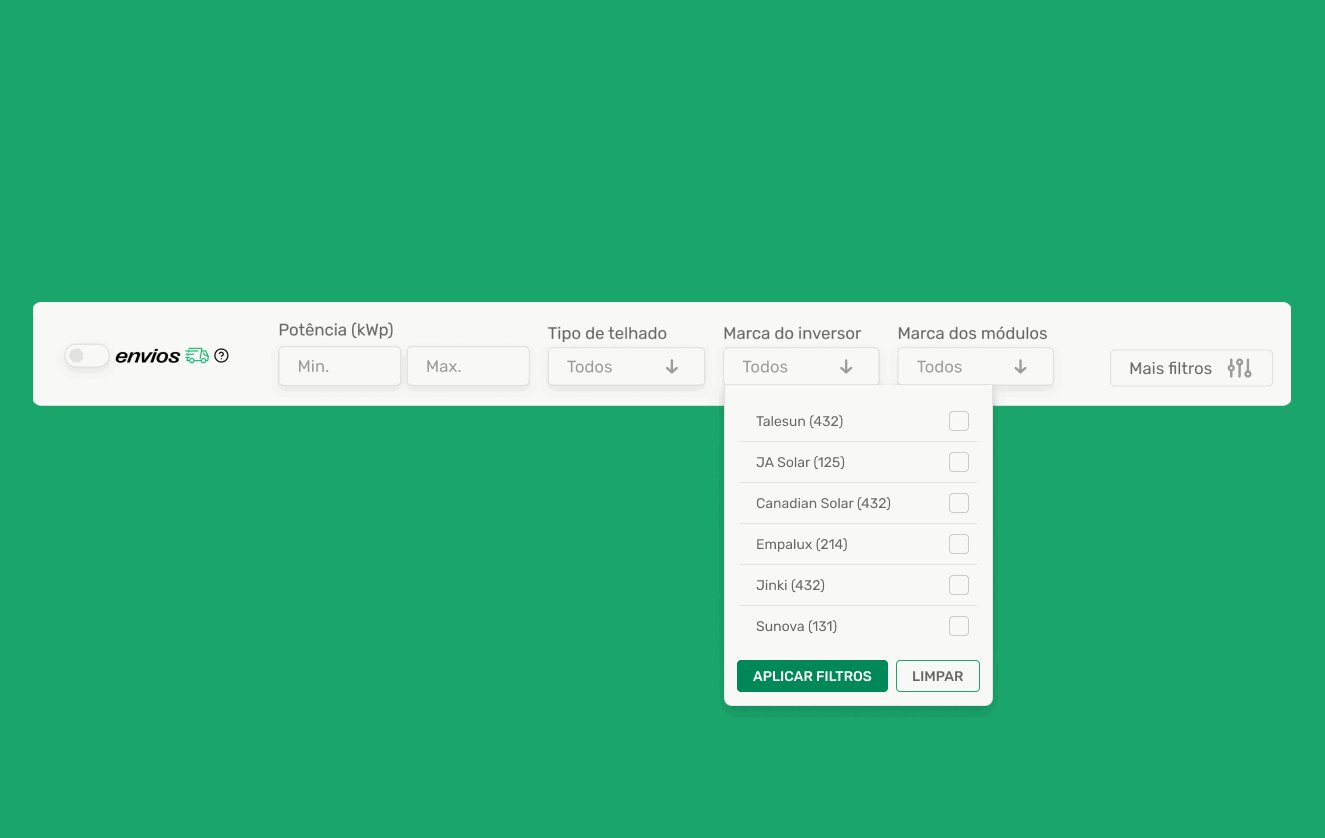
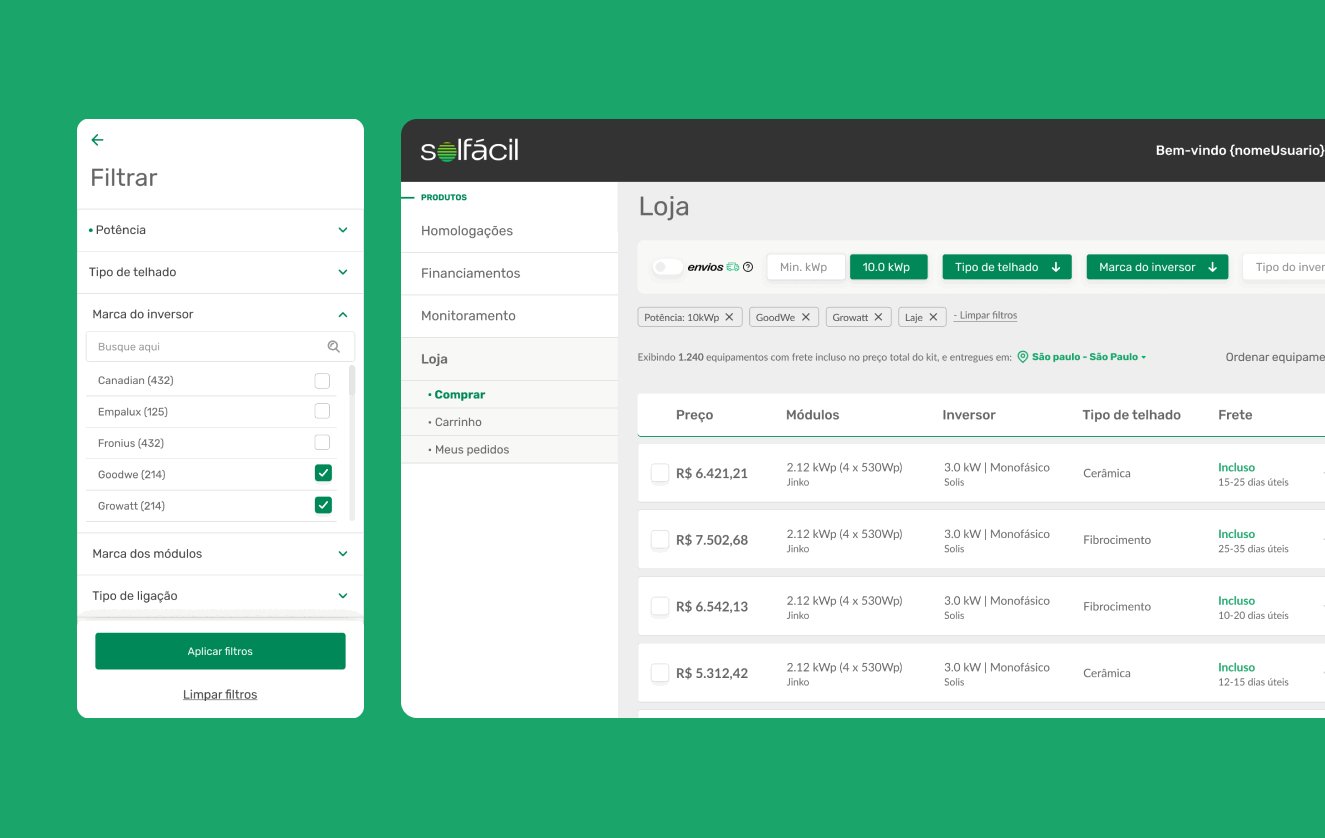
Criei uma nova versão da filtragem com todos os campos abertos e os principais filtros exibidos primeiro. Também incluí um filtro relacionado a Solfácil Envios, pois era uma solicitação da diretoria que estava no backlog já um tempo e precisava “equilibrar” todos esses campos na interface.
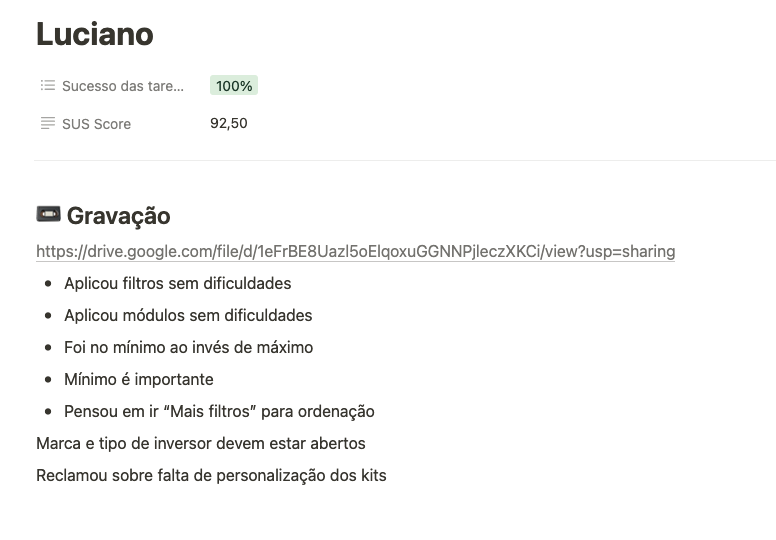
Tendo a interface desenhada, era necessário testar, então , novamente com a ajuda do CX para o recrutamento de usuários através dos gerentes de contas, fiz um teste de usabilidade com um protótipo para validar a versão desktop, que era a mais acessada na época e foi bem-sucedido, com uma média de 90 no SUS score.
Apresentei os insights aos stakeholders e, com a ajuda do PM, conseguimos priorizar essa feature.
Insights de um dos 5 entrevistados do teste de usabilidade.
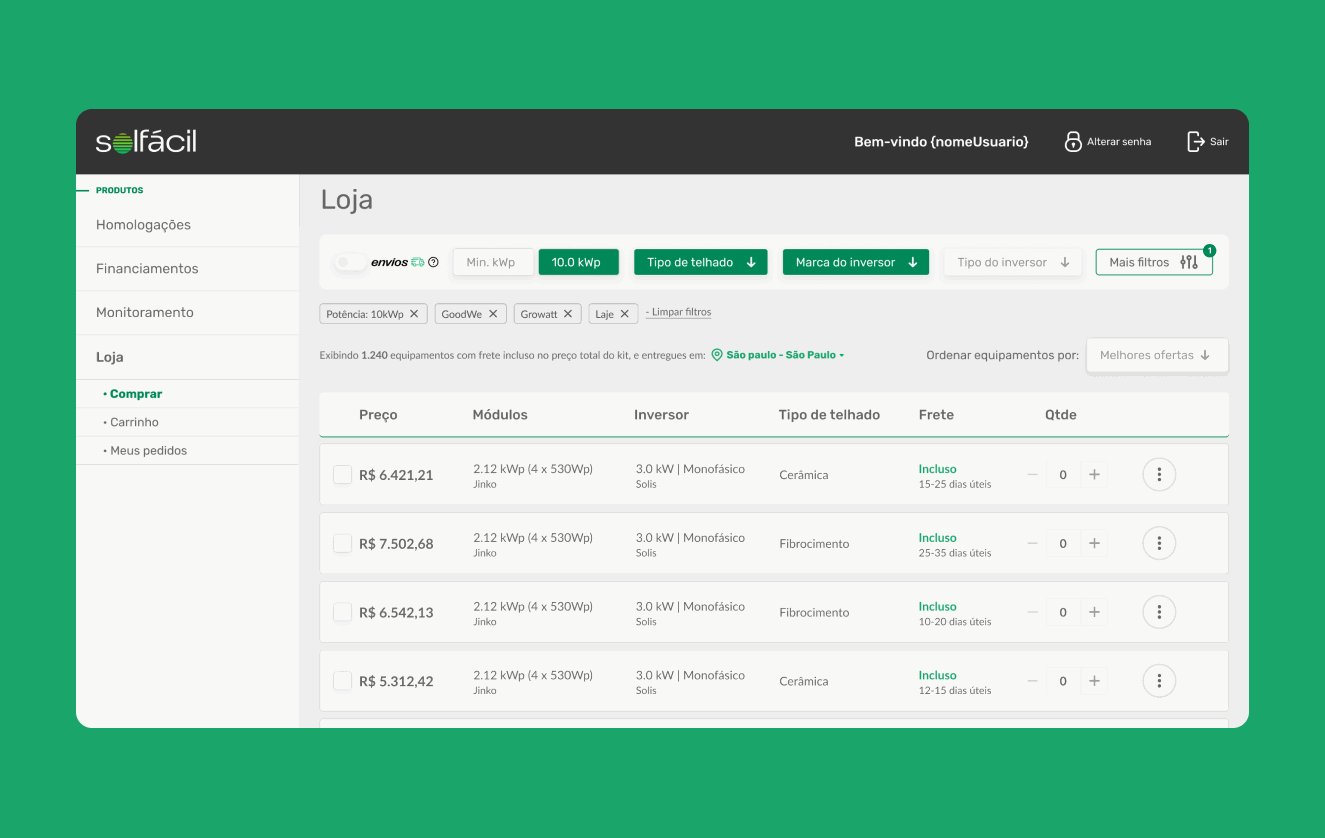
Agora com tempo, pude desenhar os possíveis cenários e pensar na versão mobile com mais calma. Como havia comentado anteriormente, existiam poucos acessos na versão mobile, pois ela não era responsiva e a filtragem dependia de diversos toques para aplicar os filtros em campos extremamente pequenos. Minha ideia foi desenhar uma nova versão que utilizasse menos cliques que a anterior para ambas versões.
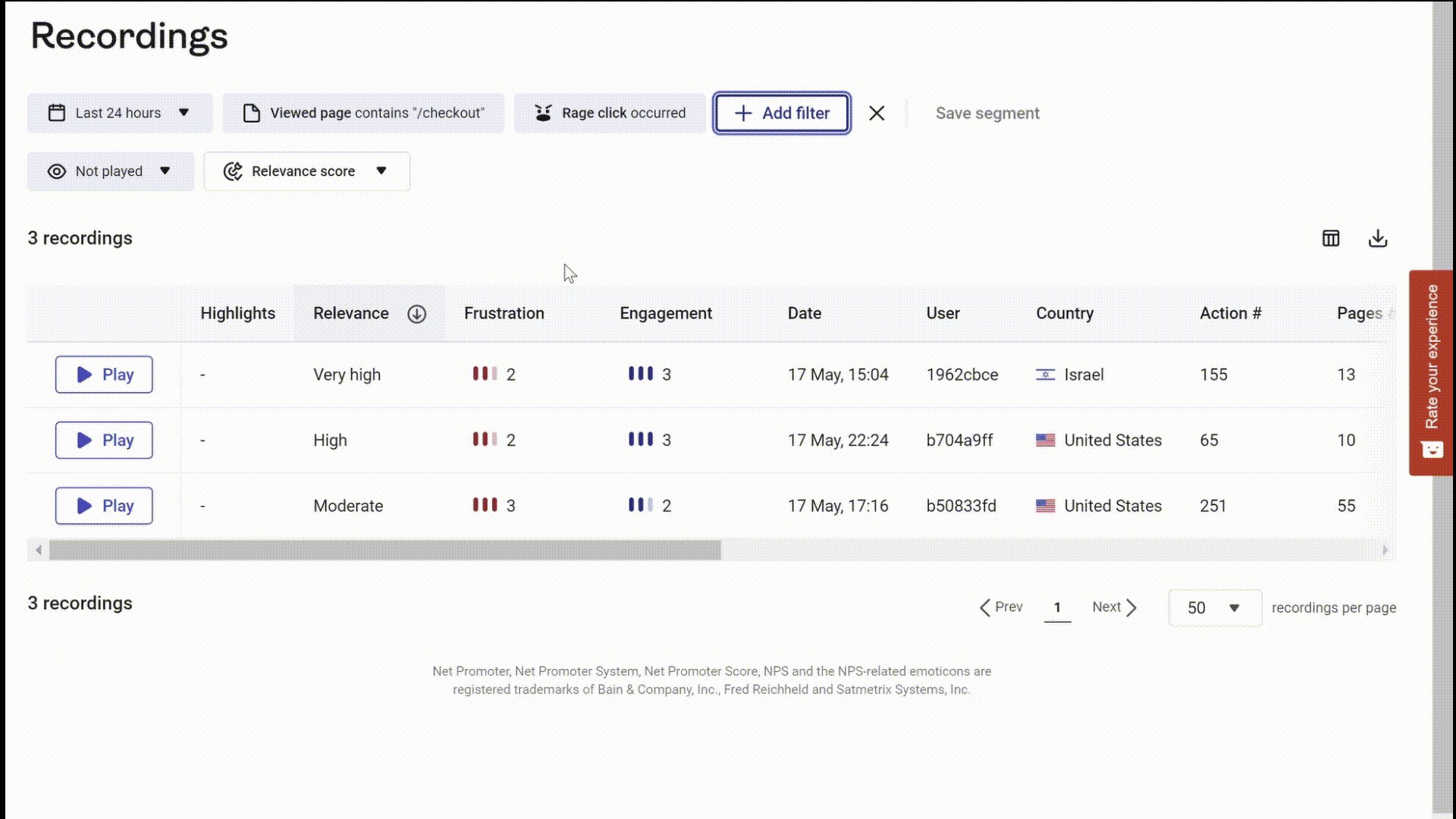
Com as interfaces projetadas e alinhadas com o time de tecnologia, foi lançada a nova versão da filtragem e, poucos dias depois, observei as gravações do Hotjar dos usuários fazendo a ação de compra buscando possíveis padrões de erro ou dificuldades.
Felizmente nenhum problema grave de usabilidade encontrado, mas percebemos que algumas coisas poderiam ser melhoradas na próxima versão, como por exemplo, na área de filtros aplicados, cada filtro ao ter um hover, será exibido qual campo esse filtro pertence.
Resultados
Houve uma redução significativa de chamados diários no CX relacionados a dúvidas de uso da loja Solfácil e no tempo de sessão por compra. Também passamos a ter feedbacks espontâneos falando positivamente da loja, o que era bem raro anteriormente.
Aprendizados
Lidar com esse backlog foi desafiador: aprendi em curto-prazo a realizar testes de usabilidade com pessoas pouco familiarizadas com tecnologia, gerir meu tempo e a fazer apresentações diretas, essencial neste ambiente de startup que agora deixou ser uma novidade total para mim.