Otimizando agendamentos
No Grupo Fleury, fui designado para uma equipe focada em lançar e apoiar novos produtos em plena transformação digital na empresa. Um desses produtos era o Fleury Fertilidade, um serviço novo para tratamentos de fertilidade, com a qualidade do Grupo Fleury. Depois da pandemia, houve uma queda brusca nos agendamentos, que eram feitos apenas por telefone ou WhatsApp.
Como o serviço era recente, não estava totalmente digitalizado, então muitos usuários precisavam contatar o backoffice para qualquer ação relacionada ao tratamentos e agendamentos. Logo nos primeiros dias, percebi que havia muitas queixas e dificuldades dos usuários em iniciar seus tratamentos de fertilidade.
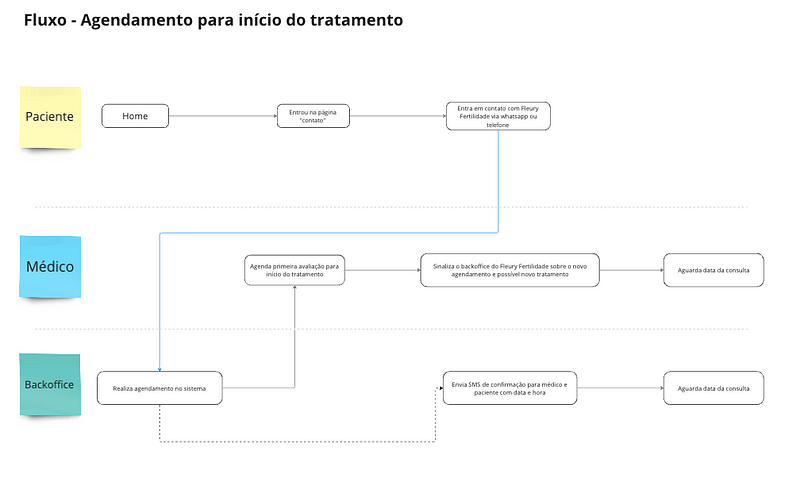
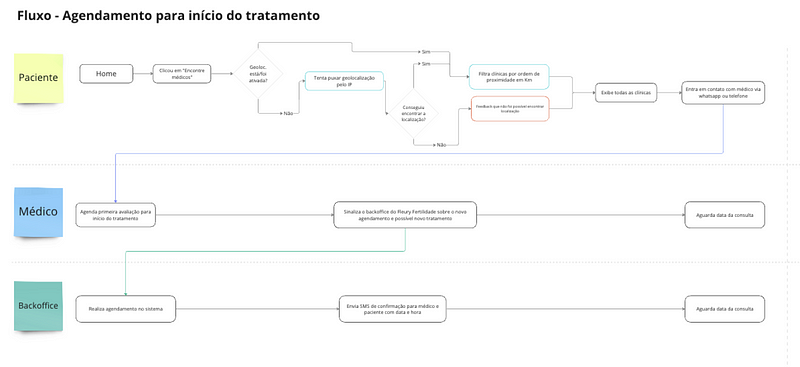
Fluxo inicial que fiz o mapeamento conversando com as partes envolvidas, o processo era totalmente manual
Ao visitar o site do Fleury Fertilidade pela primeira vez, percebi que funcionava apenas como um site institucional básico, contendo páginas como “Sobre nós”, “Procedimentos”, “Contato”, entre outras. Suspeitei que o ponto de partida para o aumento dessas queixas estava na página “Contato”.
Então, entrei em contato com o backoffice, responsável por gerenciar esses emails, para verificar se as solicitações provenientes dessa página estavam sendo organizadas. Após analisar essas informações, observei que uma grande parte das solicitações na seção “Assunto” era classificada como “Outros”.
As usuárias também explicaram através de emails que, ao decidirem iniciar o tratamento na clínica, tinham muitas dúvidas sobre quem seria o médico responsável pelo atendimento e a localização das clínicas. Isso ocorria porque as consultas eram realizadas na clínica do médico, enquanto os procedimentos aconteciam nas clínicas do Grupo Fleury.
Esse processo acabava sendo demorado, pois o backoffice separava manualmente o número de telefone, o endereço e outras informações relevantes, enviando-as para os usuários via WhatsApp ou e-mail.
Depois de analisar os e-mails recebidos pelo backoffice, percebi que essa situação se confirmava. Levando essa hipótese adiante, suspeitei que poderia ajudar tanto o backoffice quanto as usuárias a resolver essas dificuldades.
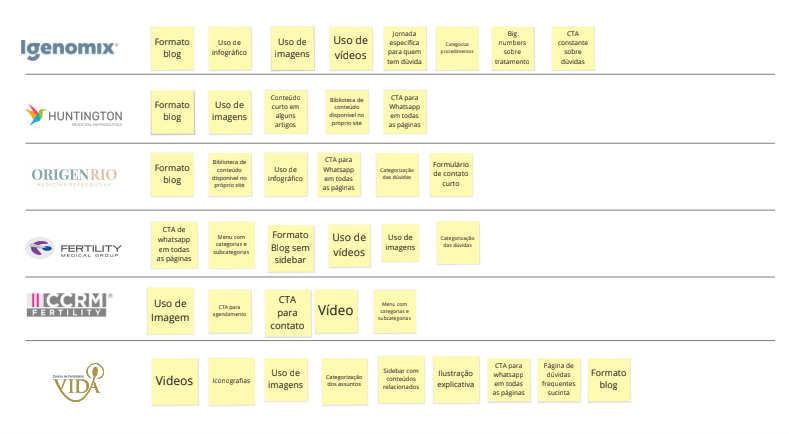
Para isso, meu primeiro passo foi conversar com o time de negócios para um alinhamento e envolvê-los na importância de uma nova funcionalidade. Mostrei recortes de alguns relatórios do backoffice com solicitações de usuários pedindo indicações de médicos, evidenciando a necessidade de uma nova página “Encontre Médicos” no website. Também apresentei um benchmark de concorrentes, destacando boas práticas de mercado, como localizadores de clínicas.
Benchmark mostrando algumas práticas do mercado
Com isso, foi possível ganhar confiança para avançar com a feature, embora ainda não tenhamos conseguido priorizá-la. Sabia-se que os usuários desejavam encontrar médicos, mas como oferecer esse serviço de forma online poupando o backoffice? Percebi que era essencial compreender melhor o comportamento dos usuários nesse contexto. Com essa compreensão, seria possível obter mais dados para fortalecer essa hipótese e pensar em mais caminhos possíveis e em uma possível priorização.
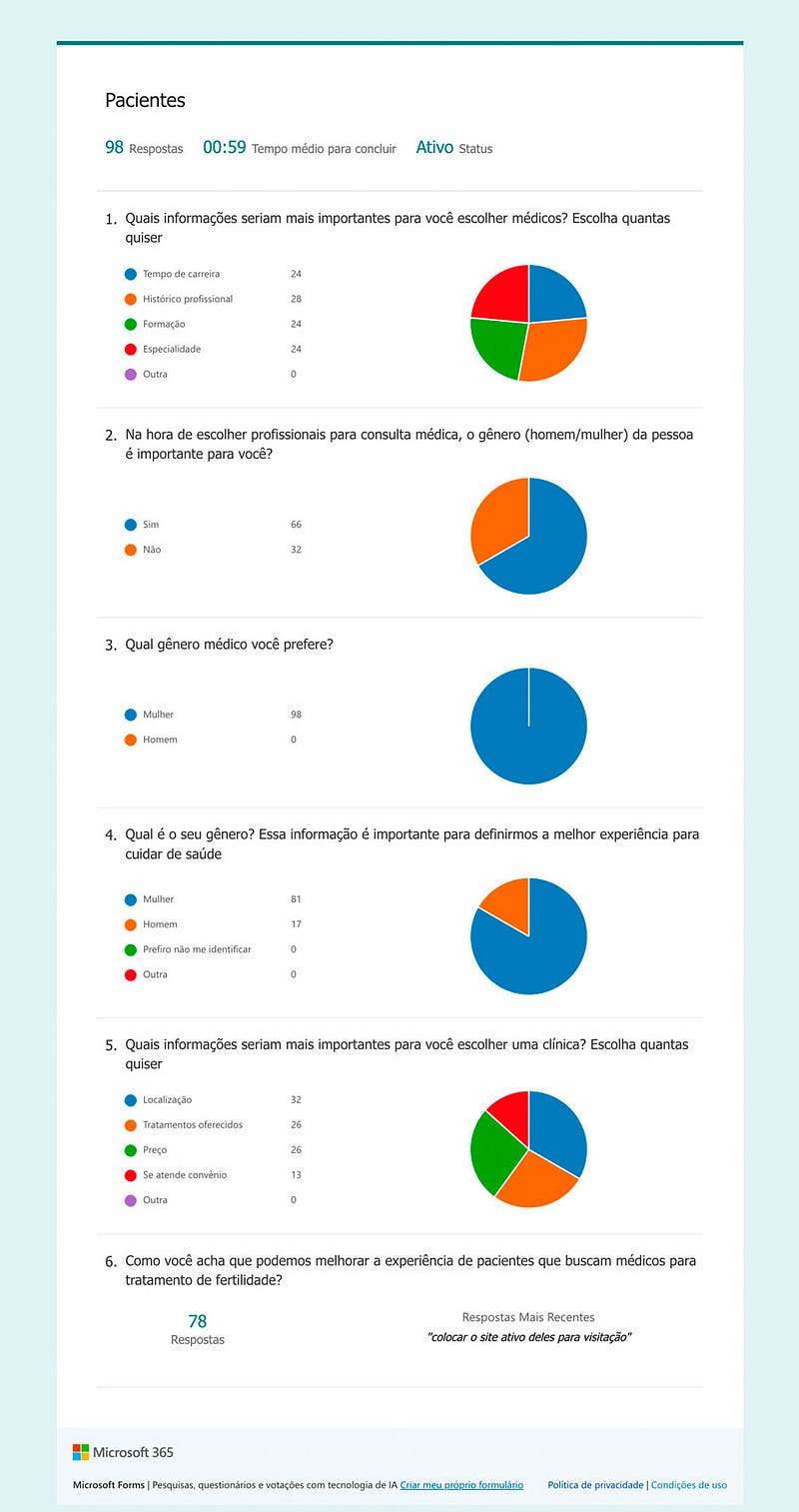
Já que não tínhamos personas definidas e nem tempo para criá-las, foi realizada uma pesquisa com ajuda do time de UX research.
Com essa pesquisa respondida, ficou mais claro o que era importante para os usuários no contexto de encontrar médicos para seu tratamento de fertilidade e como apresentar isso para os stakeholders. A partir desse ponto, repensei também o fluxo de agendamento antes de desenhar a interface.
Além disso, elaborei alguns rascunhos e possíveis caminhos para serem apresentados e como seria essa nova funcionalidade. Agora, com ambas as partes confiantes e satisfeitas em relação às funcionalidades, ela foi priorizada.
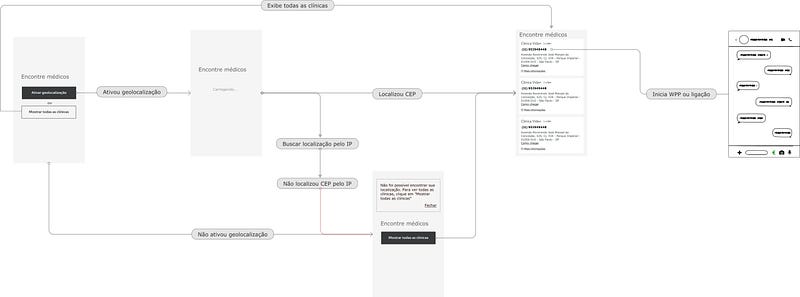
Rascunho rápido de um dos cenários do fluxo sintetizando a ideia para se passar aos stakeholders.
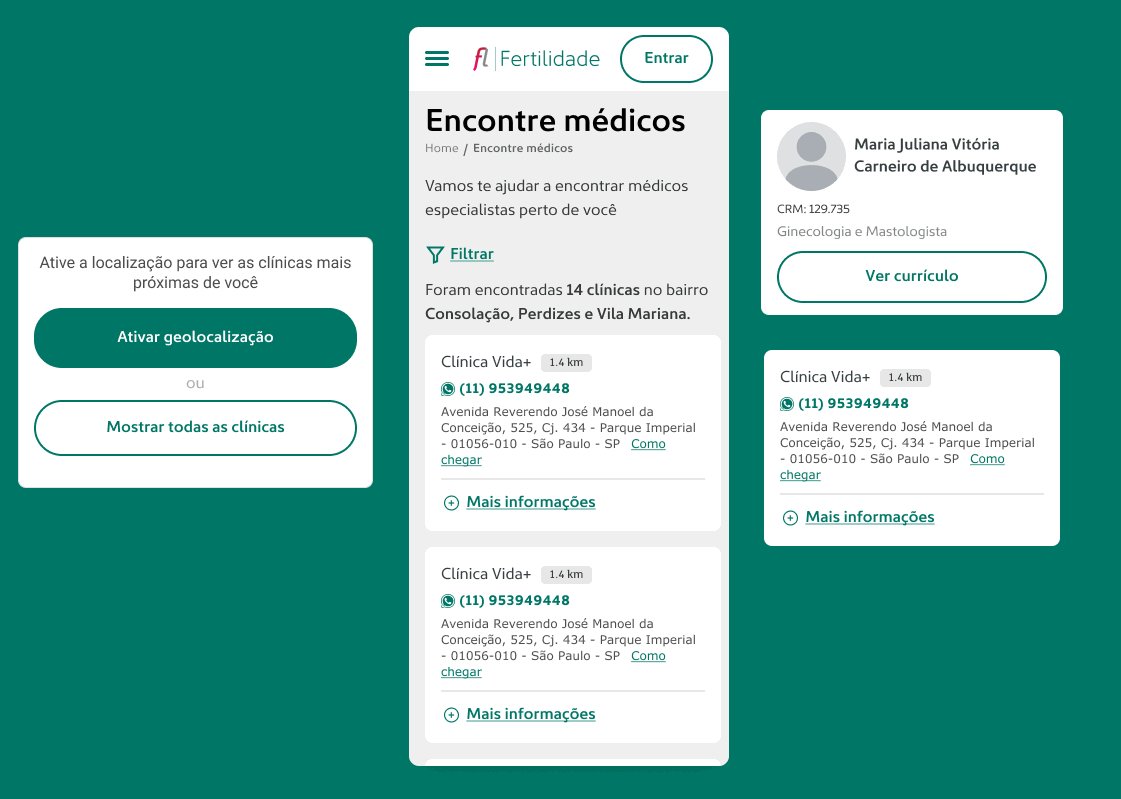
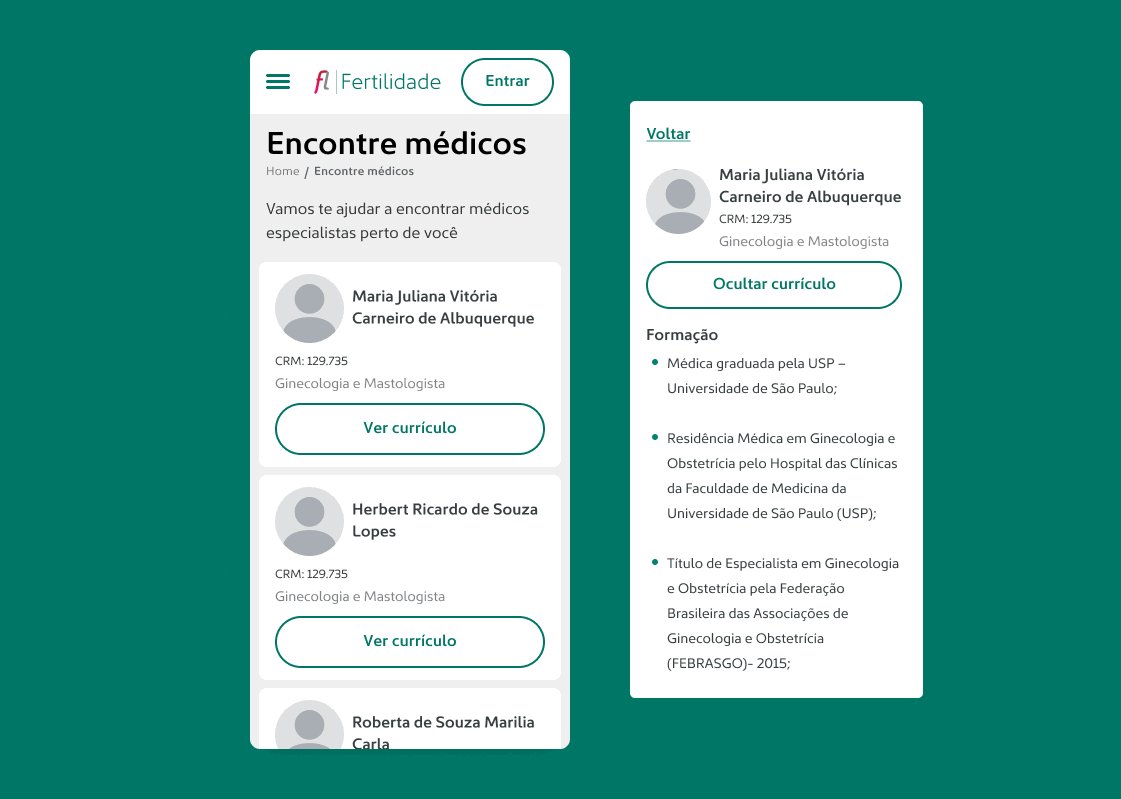
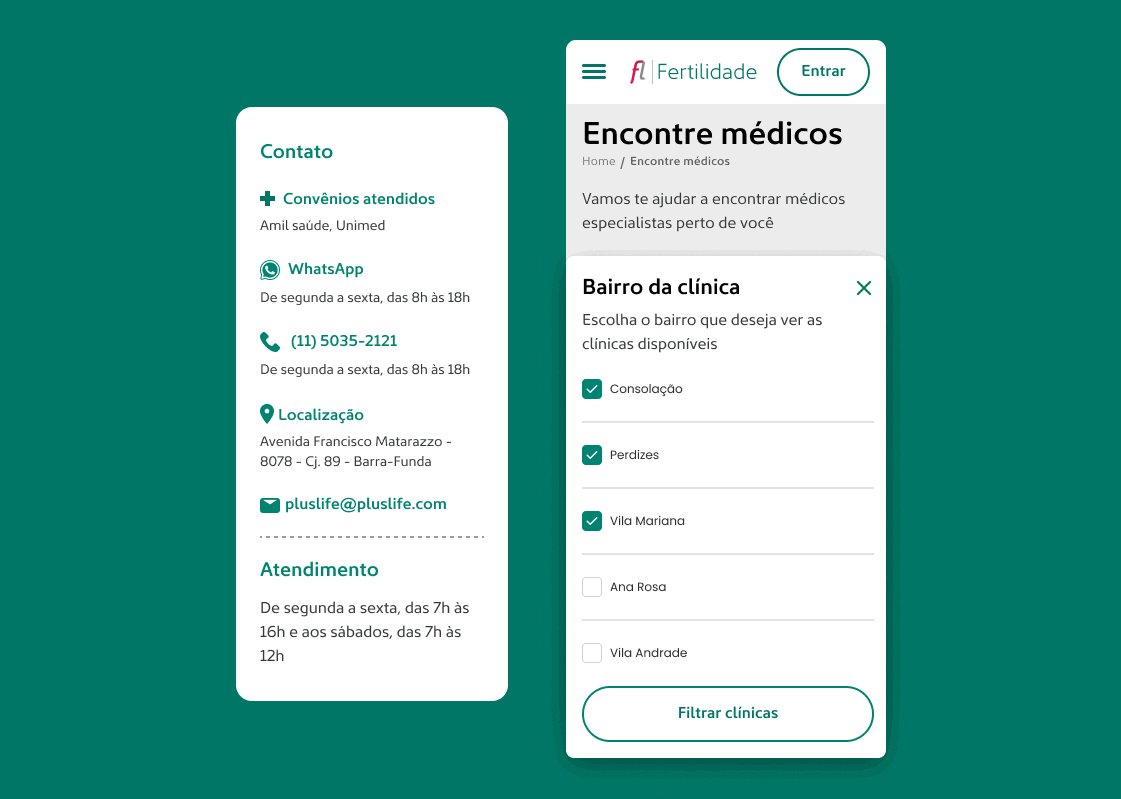
Após desenhar esses rascunhos, parti para a criação da interface, como ainda não havia design system, tomei a liberdade de criar e componetizar o que foi feito na interface para se caso futuramente for utilizado, esteja mais acessível.
Com essa interface desenhada, agora era necessário testa-la. Para recrutar tivemos ajuda de algumas pacientes via Hotjar e outras foram indicação do próprio backoffice. O recrutamento pelo Hotjar foi um pouco mais difícil, pois no final eram poucas pessoas que respondiam e tivemos alguns casos de desistência no dia da data marcada.
Como o estávamos com certa expectativa da diretoria para lançamento dessa feature, decidimos ir com a maioria de indicações das pacientes que o backoffice havia mandado contato.
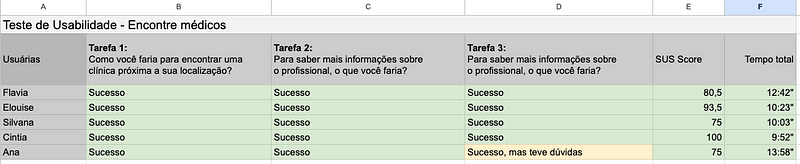
O Teste foi realizado sem muitas dúvidas dos usuários e com isso, tive mais segurança da parte dos stakeholders para o lançamento dessa nova funcionalidade. Era hora dos últimos ajustes e lança-la. Para isso, componetizei o restante dos elementos e alinhei com o time de tecnologia todo o handoff necessário.
Resultados
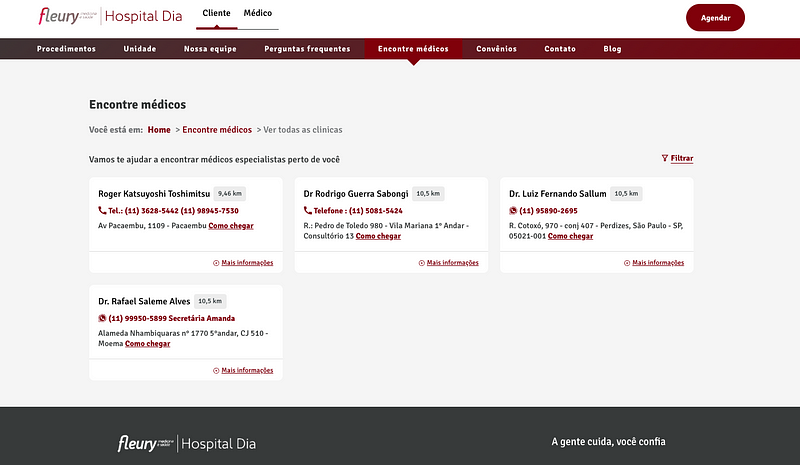
Com esse lançamento dessa nova feature, foi possível notar a redução de e-mails e mensagens via whatsapp solicitando informações ou recomendações de médicos via Whatsapp, um aumento significativo de médicos querendo se associar ao grupo Fleury para se associar a nova página do site e esse tem sido o padrão para as páginas de outros serviços do Grupo Fleury, como o Fleury Hospital do dia.
Mesmo com essa melhoria, foram percebidos novos pontos que poderiam ser mais desenvolvidos futuramente, como por exemplo o agendamento automático via website diretamente com o médico e a geolocalização automática por IP, pois nem sempre o navegador conseguia pegar a geolocaliação do usuário, o que foi colocado como melhoria posterior.
Aprendizados
Meu maior aprendizado foi na adaptação de processos, pois não tendo personas e outras informações que eram importantes para nortearem o projeto, foi possível contornar com outros meios de validação também consistentes, que claro, poderão ser posteriormente revalidados em seu devido tempo.